一直以来,写博客文章都会遇到上传图片的问题。Hexo 自带的“将图片放置到assert文件夹,然后引用的方式” 显得不那么优雅,比如,在 Typora 这样的编辑器中,则无法正常显示图片,让人无法确定自己放置的是什么图片。所以我们都在不断寻找更加优雅的上传图片的方式。有人将图片上传至微博;有人将图片上传至 SM.MS 这样专业的图床网站;还有人剑走偏锋,选择百家号,腾讯云文档等这样的内容平台,上传图片。当然以上方式,笔者都觉得不那么“安全”、“稳定”。比如,哪天微信开始清理无效引用的图片,那么你上传的这些图片,可能就会丢失。这可能会得不偿失。那么笔者将在下文介绍一下自己探索出来的一种博客图片上传存储的方式。
本文使用到的工具:
- Nodejs 环境
- Typora 编辑器
- PicGo-Core 命令行工具
- GitHub 账号
0x00 创建一个 GitHub Repository
打开方式有两种:
- 前往 https://github.com/new
- 打开 GitHub 网页右上角用户头像左边的下拉菜单中的 “New repository” 选项,前往创建新的 Repository. (注: Repository 是库的意思)
填写 Repo 名称,访问权限勾选 “Public” (不然其他人则无法访问),然后点击 “Create repository” 即可。
本文使用 Repo 名称为:upload
0x01 为 GitHub Repository 启用 GitHub Pages 功能
打开创建的 GitHub Repo 的 Settings,下滑页面找到 GitHub Pages,然后 Source 选择 main,然后点击 “Save”。
0x02 申请一个 GitHub Token
打开方式有两种:
- 前往 https://github.com/settings/tokens
- 打开 GitHub 网页右上角用户头像的下拉列表中 Settings 然后 “Developer settings - Personal access tokens”
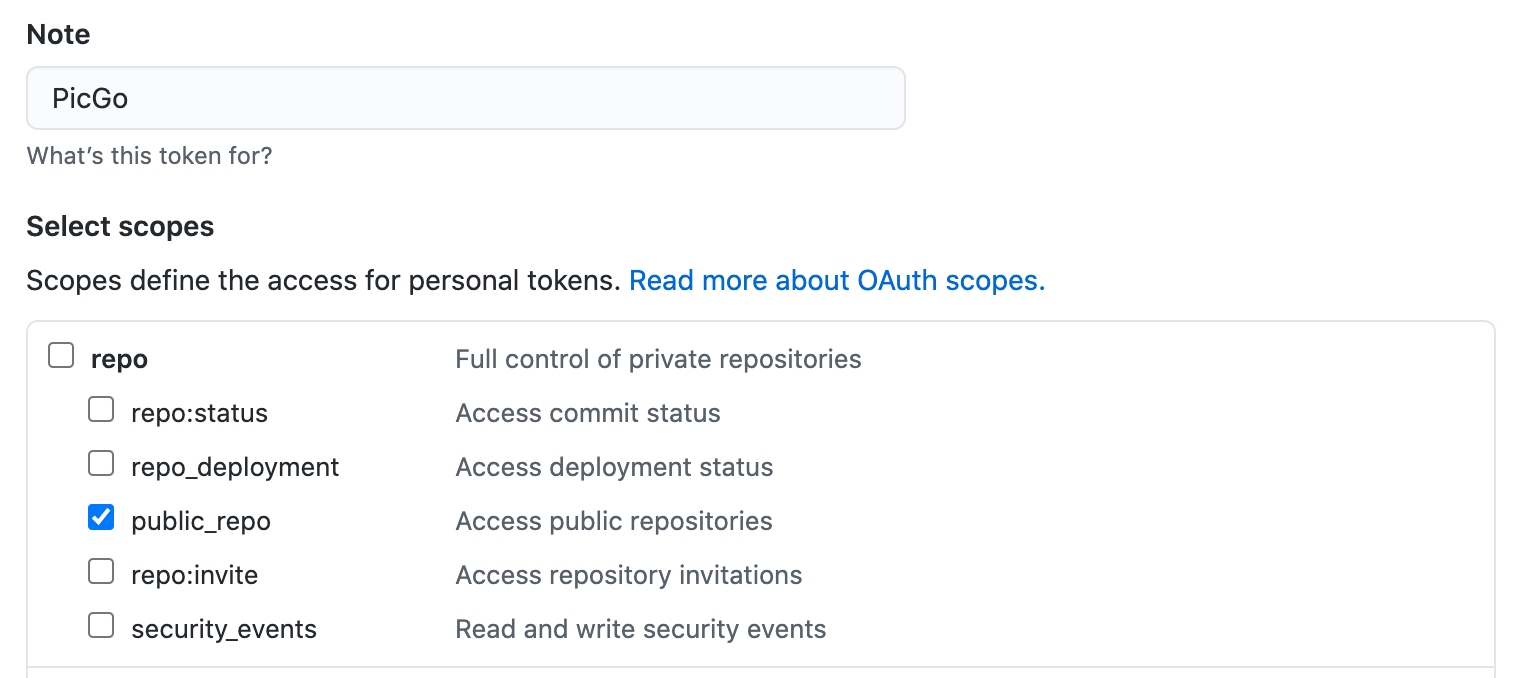
点击 “Generate new token” 进入生成 GitHub Token 的界面。Note 部分随便填写即可,用来描述此次申请 GitHub Token 用途即可,比如此处笔者填写 “PicGo Token” ;并且勾选 repo 下的 public_repo 即可。

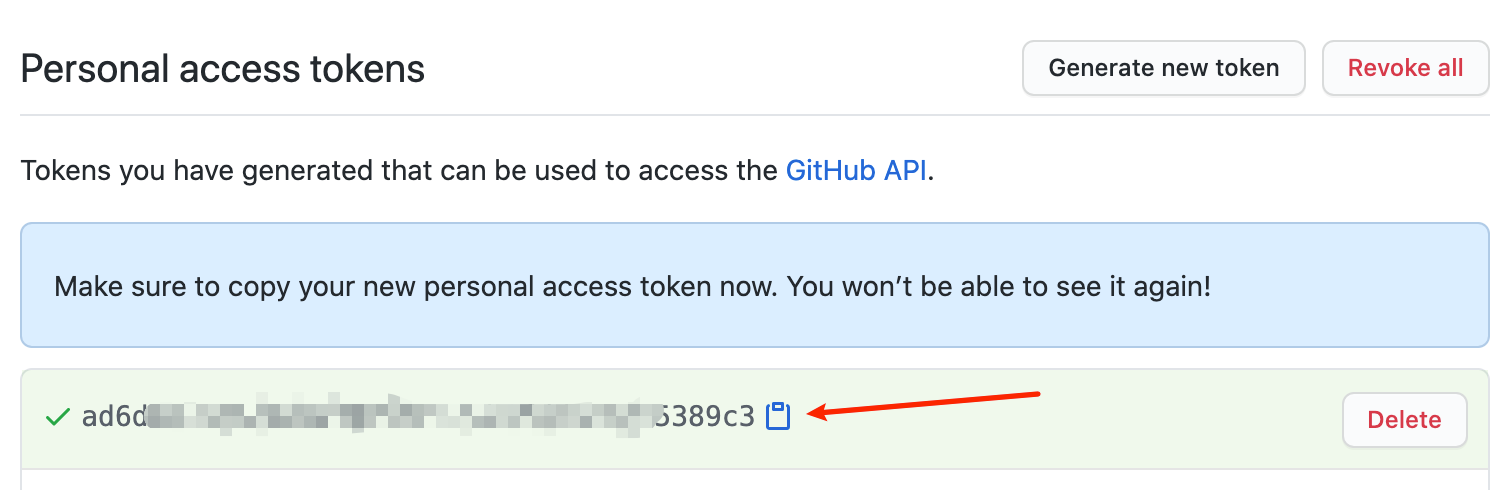
然后点击 “Generate token” 即可跳转至生成 GitHub Token 结果页面,此页面会有一个随机生成的字符串。复制,并保存下来。(注意⚠️:切勿遗失或被盗。)

0x03 安装 PicGo-Core
打开命令行,输入以下命令安装 PicGo-Core:
npm install picgo -g
安装完成之后,可以输入以下命令,验证是否已经安装完成:
picgo -v

0x04 安装 PicGo 使用的 picgo-plugin-rename-file 插件
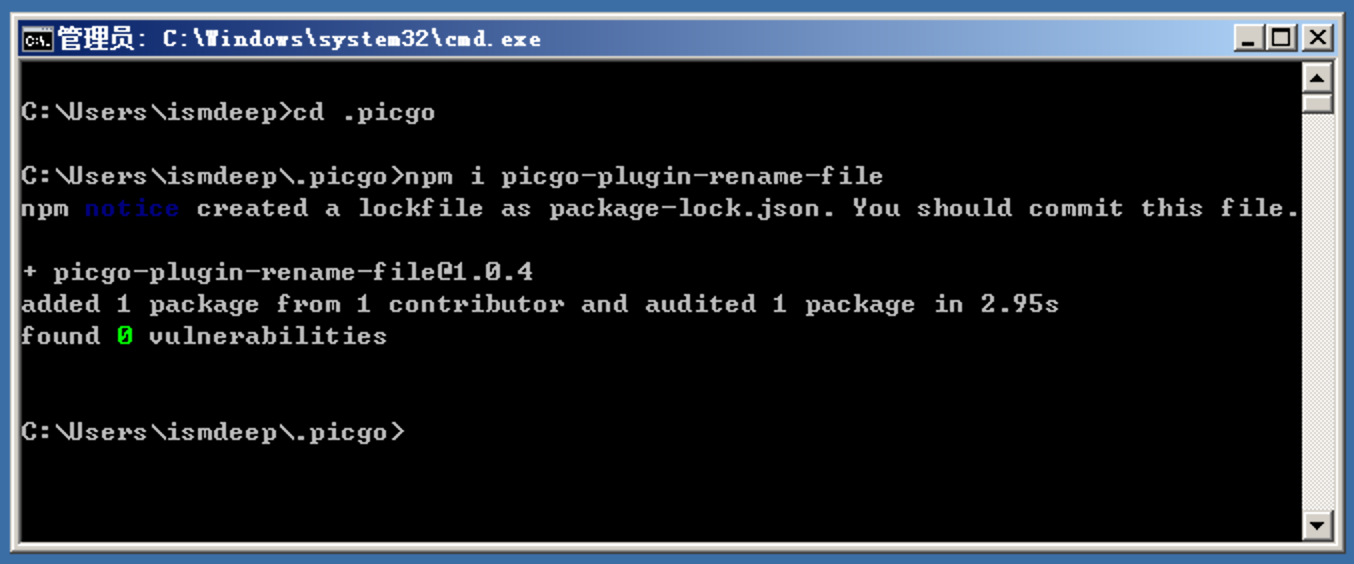
在用户目录(笔者这里为 C:\Users\ismdeep)下,cd .picgo 进入配置文件目录。并输入 npm i picgo-plugin-rename-file 命令进行安装重命名文件插件。

0x05 配置 PicGo-Core
打开用户目录下的 .picgo 文件夹中的 config.json 文件。笔者使用的配置文件如下:
{
"picBed": {
"current": "github",
"github": {
"repo": "ismdeep/upload",
"branch": "main",
"token": "ad6d*******************************389c3",
"path": "images/",
"customUrl": "https://ismdeep.github.io/upload"
}
},
"picgoPlugins": {
"picgo-plugin-rename-file": true
},
"picgo-plugin-rename-file": {
"format": "{y}/{m}/{d}/{hash}-{rand:6}"
}
}
配置文件需要修改的参数说明如下:
repo替换成自己的用户名和 Repo 名称token填写自己生成的 GitHub Tokenpath可直接填写images,看完上传图片后返回的 URL 你就懂了。customUrl需要将ismdeep和upload换成自己的用户名和 Repo 名称
0x06 配置 Typora 并测试上传功能
打开 Typora “文件 - 偏好设置” ,在打开的设置窗口中选择图像设置页面。其中 “上传服务设定” 选择 “Custom command”,并在自定义命令中填写 picgo upload
接下来点击 “验证图片上传选项” 进行验证即可。
0x07 使用 Typora 上传图片
上传图片可使用以下几种方式:
- 复制图片至 Typora 编辑器中,然后右键图片上传即可。(复制图片可以复制图片文件,当然大部分截图软件截图后都自动将图片放到剪切板中,此处直接粘贴即可。)
- 拖拽图片文件至 Typora 编辑器中,然后右键图片上传即可。
注:上传文件需要等一段时间才可访问,因为 GitHub Page 有一个同步时间。
0x08 总结
方便安装,配置起来也简单,但是需要注意一点的是,图片访问在国内网络环境下,可能会有点慢,但图片存储在 GitHub 上,至少会比国内的平台上,安全稳定。需要为存储图片的 GitHub Repo 启用 GitHub Pages 功能,不然国内用户则无法访问图片。