对于技术人员来说,写博客应该算是一件比较重要的事情。写博客可以将你所学记录下来,培养总结能力,还能帮助到其他的程序员。再说得功利一些,在简历上写上自己的博客地址也会是一个加分项。
既然是写博客,当然是要发出来给大家看的。博客平台有大致一下三种搭建形式:
一、选择一个博客平台。这种方式也是笔者最开始写博客选择的方式。我们可以选择 CSDN、博客园、简书等等这样一些平台,但是这些平台往往都有一些广告啥的,以及一些其他不可描述的东西在里面。比如曾经发生在笔者身上的一件事情就是,笔者发布了一篇如何挖掘XX博客平台问题的文章,然后这文章还就是发在XX博客平台上的,当然不出意外被官方屏蔽了。如果尺度再大一些的话,你去探讨某些话题的时候,国内更是无法发表了。
二、自己搭建博客网站。在经历过上述方式,笔者开始转到第二种方式上来。自己搭建博客网站需要一个VPS服务器,然后找一个博客系统的源码,然后去搭建,知名的有 WordPress、Typecho 等等。但是呢,这种方式搭建的网站,首先安全性上无法保证,笔者曾经就经历过博客网站遭受到攻击的事情。通过后台可以查看到很多攻击流量,比如恶意评论、注入攻击。虽然没有攻击成功的,但也是一个隐患,毕竟笔者不是专业从事安全方面的大牛🐮嘛,所以不能完完全全保证博客不会被黑。(即使是大牛也无法保证。
三、自己搭建静态博客。这也是笔者经历过上面两种博客搭建方式之后决定采用的。这也是本文将要给大家展示的,我们将依托GitHub Page功能,来搭建我们自己的博客站点。这种搭建的方式优点是:安全性高、并发量高、操作简单
0x00 介绍
Hexo 是一款基于 Node.js 的静态博客框架,易于安装使用,可以方便的生成静态网页,社区活跃,有非常丰富的主题样式,是搭建博客的首选框架。本文将教会你以下内容:
- 安装 Git for Windows
- 安装 Node.js
- 安装 Hexo 命令行工具
- 初始化博客项目
- 本地预览博客网站
- 开始写第一篇博客
- Hexo 主题安装
- 注册 GitHub 账号
- 创建 GitHub Repository
- 配置博客项目并关联 GitHub Repository
- 访问并分享博客网站
内容丰富,童叟无欺,老少皆宜。
阅读本文并跟着一起搭建一个博客网站你首先得熟悉一下操作:
- 打开命令行
- 如何下载软件
- 安装软件
看~是不是很零基础。
0x01 安装 Git for Windows
Git for Windows 软件官网地址 https://gitforwindows.org/
点击页面上的 Download 按钮进行下载。
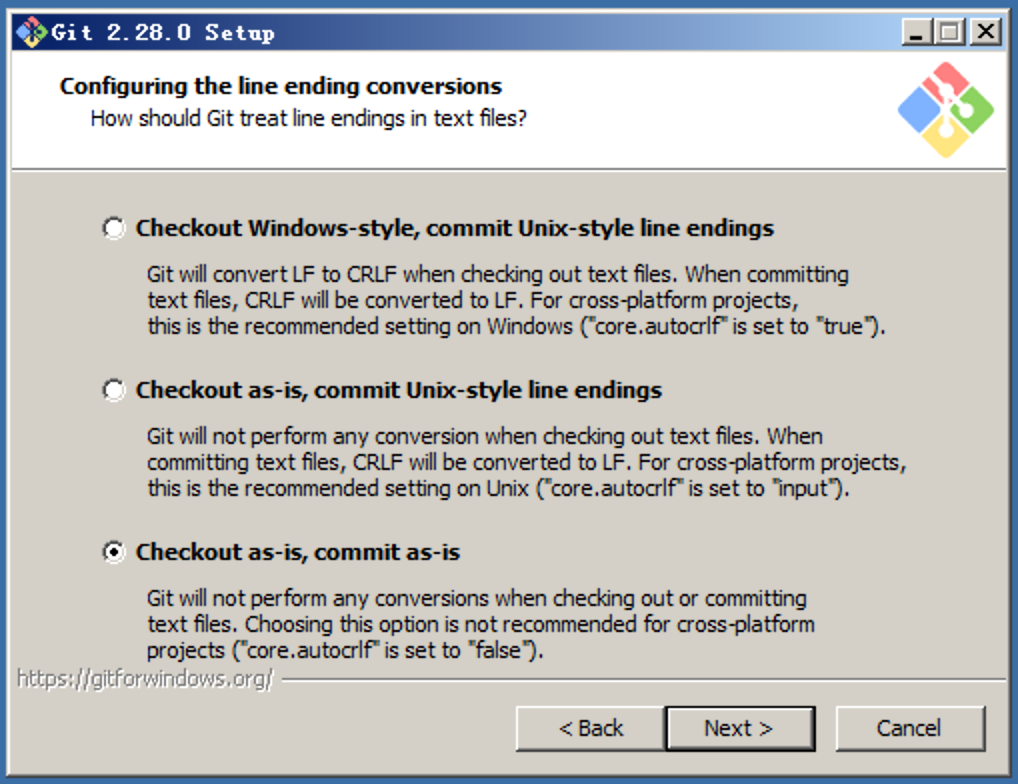
下载 Git-xxx-64-bit.exe 文件。(这里xxx是版本号,随着时间推移,人家肯定会去发布新的版本,版本号就会不一样啦。)然后就可以安装了。安装步骤比较简单,大部分地方保持默认选项直接下一步(Next)即可。注意:在下面的界面时,笔者推荐选择最后一个 “Checkout-as-is, commit-as-is”,这样是表示文件中换行符,我们不希望 git 工具帮我们去解决这个问题,如果有需要,我们可以自己去解决。

Git for Windows 工具是一个非常有用的工具,让你能够在 Windows 的环境下使用很多 Linux 上的命令,比如 ls, cat 等。
0x02 安装 Node.js
打开 Node.js 官方网站 (https://nodejs.org/),下载 TLS (长期支持版)。安装过程也是非常简单的啦,直接下一步、下一步即可。
如何确认已经正确安装好了 Node.js 呢?打开命令行或者桌面处右键菜单打开 “Git Bash Here” 然后输入以下指令查看安装版本,如果返回安装的 Node.js 的版本号,则说明安装成功。
$ node --version
v12.19.0


0x03 安装 Hexo 命令行工具
Hexo 官网地址:http://hexo.io/
官网上有非常简单的 Hexo 安装教程,我们通过命令行就能够很轻松的安装 Hexo 命令行工具。

输入 npm install hexo-cli -g 即可

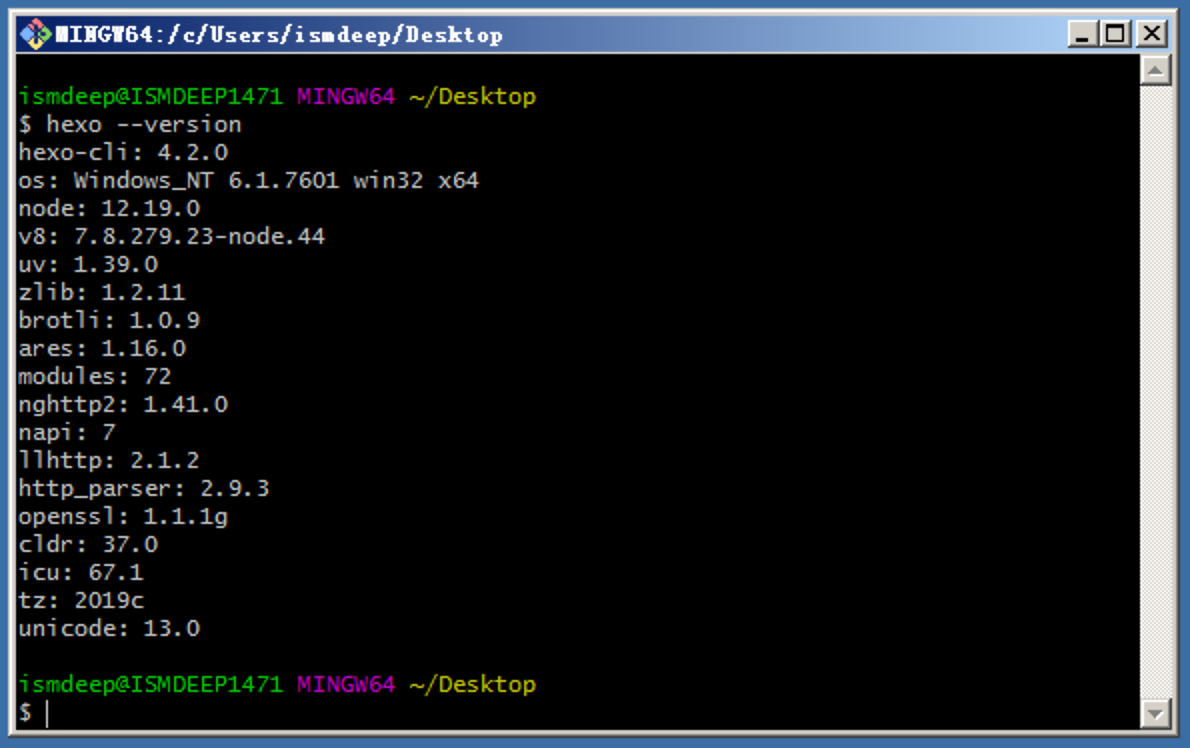
输入 hexo --version 查看 Hexo 命令行工具版本号即可验证

0x04 初始化博客项目
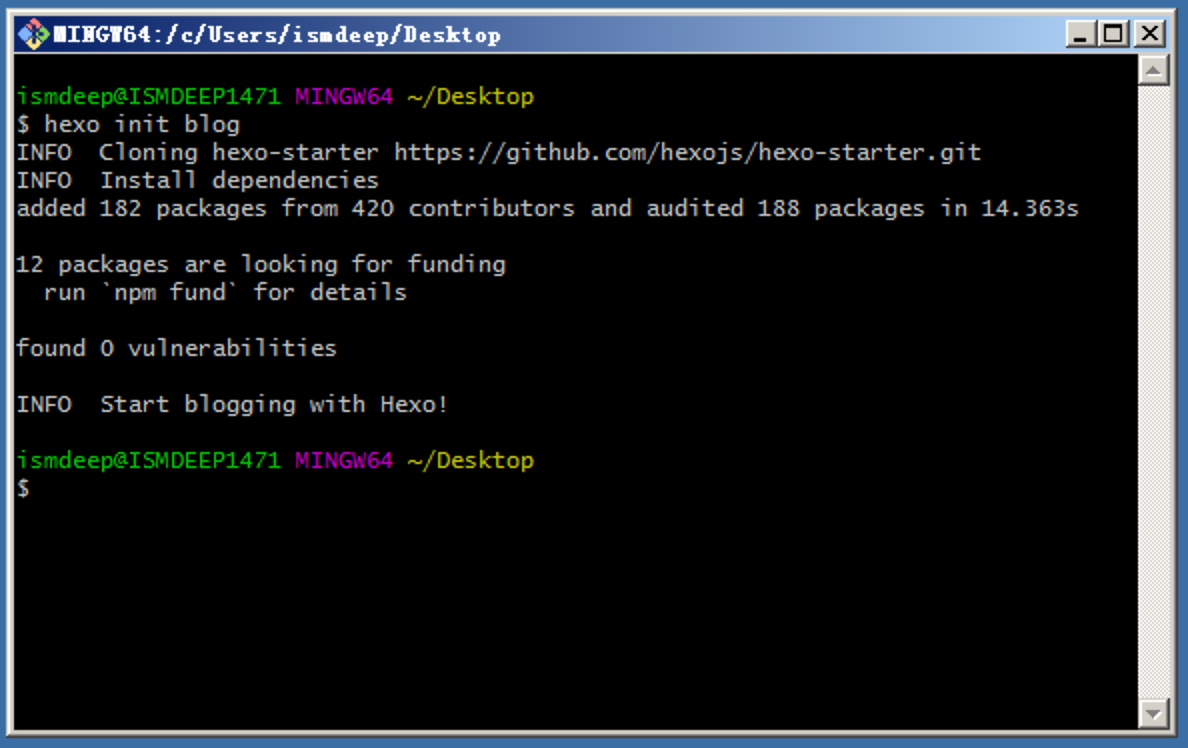
找一个用来存放代码的目录,我们这里就假设在桌面上了,右键打开 “Git Bash Here” ,然后输入 hexo init blog ,这样就可以在桌面上新建一个 blog 的文件夹,里面将保存我们博客项目。当然,我们在输入命令之前要保证说面上没有名为 blog 的文件夹。
$ hexo init blog
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
...
INFO Start blogging with Hexo!


验证一下,接下来 cd blog 进入项目文件夹,然后 ls 查看有哪些文件。
ismdeep@ISMDEEP1471 MINGW64 ~/Desktop
$ cd blog
ismdeep@ISMDEEP1471 MINGW64 ~/Desktop/blog
$ ls
_config.yml package.json scaffolds/ themes/
node_modules/ package-lock.json source/
0x05 本地预览博客网站
在博客目录中输入命令 hexo server 则可以启动本地预览服务器。
$ hexo server
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
然后就可以打开浏览器,输入 http://localhost:4000 预览我们的博客了。

0x06 开始写第一篇博客
通过命令 hexo new 博客名称 就可以新建一篇博客了,博客名称不要带空格。
例如我们现在要写一篇记录咱们第一次学 Python 的文章,名称就可以是 《Python入门第一天》,那对应命令可以如下:
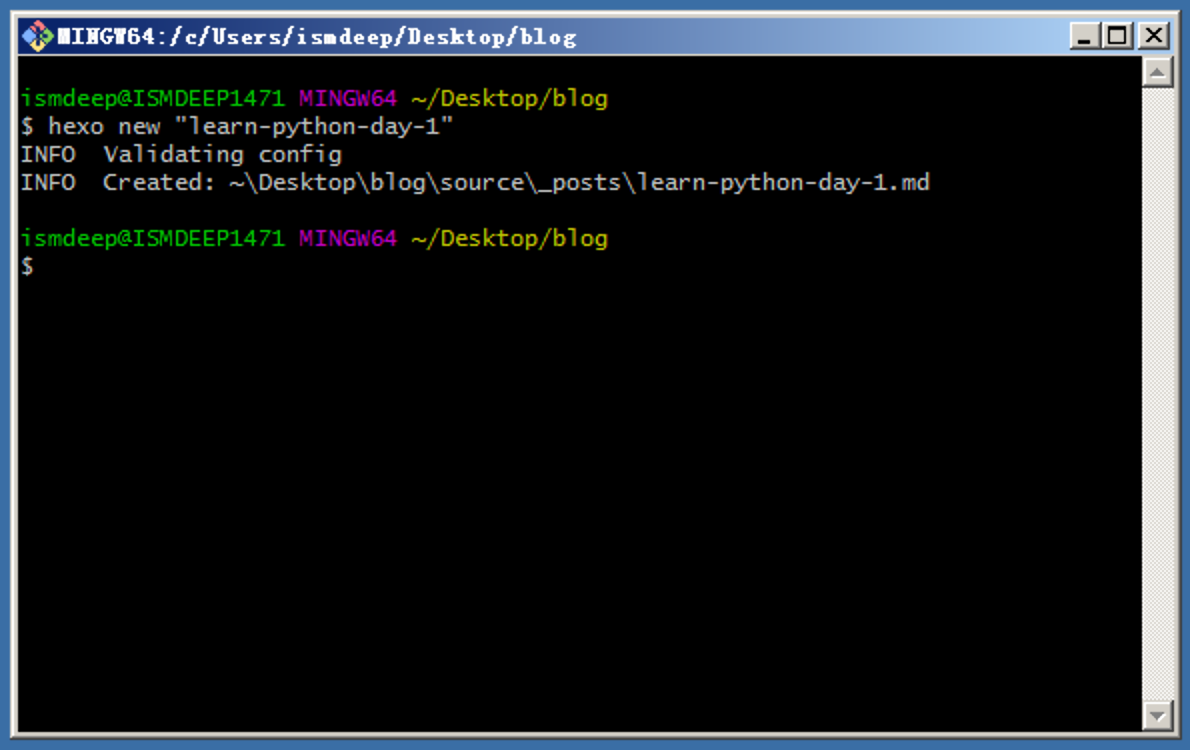
ismdeep@ISMDEEP1471 MINGW64 ~/Desktop/blog
$ hexo new "learn-python-day-1"
INFO Validating config
INFO Created: ~\Desktop\blog\source\_posts\learn-python-day-1.md

新建的文件将存放到博客项目的 source/_posts 文件夹中。

那么接下来就可以开始写博客了。这里推荐一款编写 Markdown 文档的软件:Typora

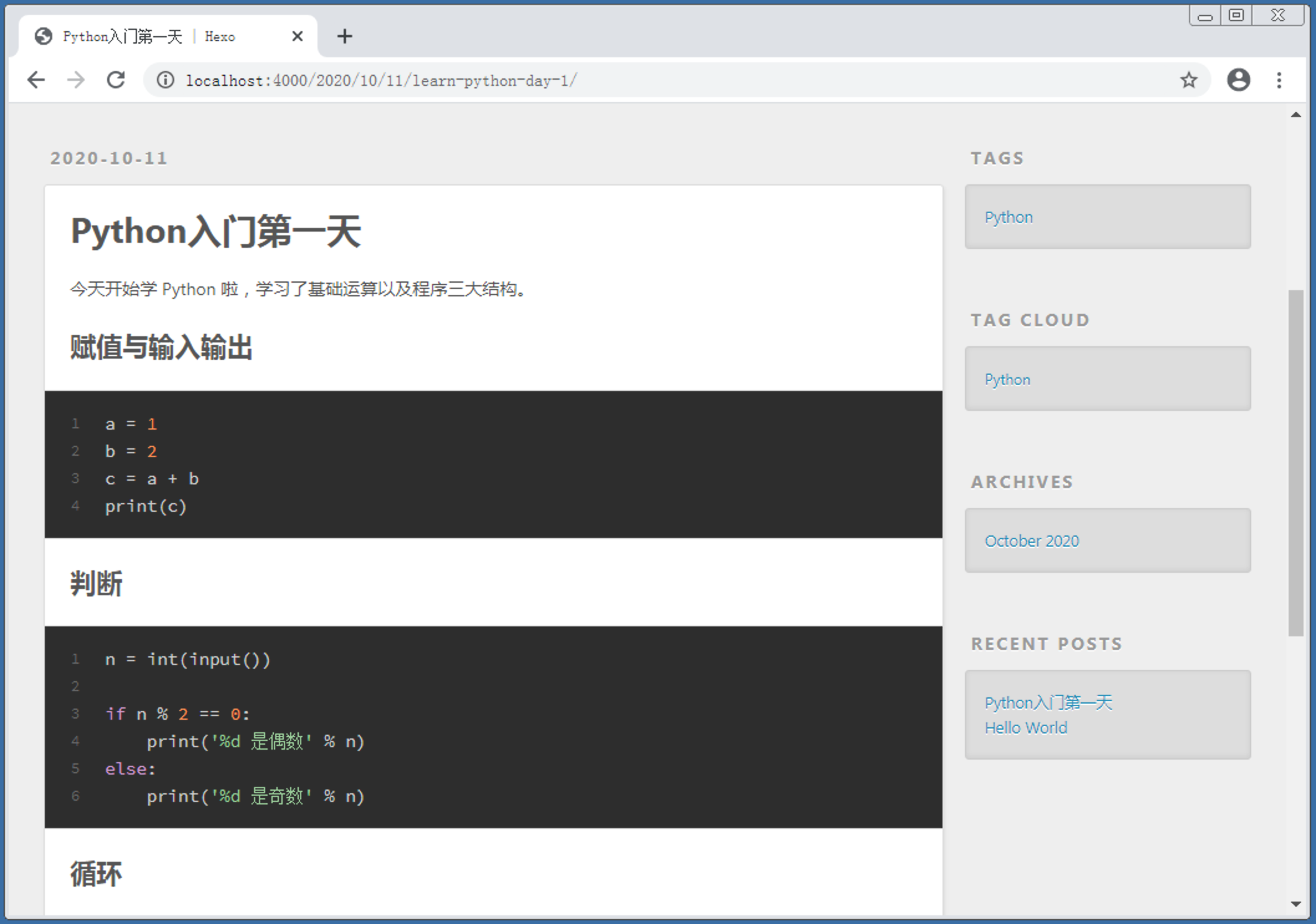
编写完文档,我们则可以通过本地预览服务器预览文章了。

0x07 Hexo 主题安装
Hexo 社区非常活跃,这也是 Hexo 得以如此火热的原因之一,有了活跃的社区,就有更多的人贡献代码去增加功能、修复bug,还有更多的人去做主题供大家参考。Hexo 主题可以在 https://hexo.io/themes/ 中进行预览,通过预览,找到你喜欢的主题,然后点击主题链接,看看主题开发者的安装文档。不过大部分都差不多,所以安装主题比较简单的。
主题与文章分离的思想是非常重要的,博主写作时不需要考虑主题是什么样子的,只需要专注于文章内容本身。
0x08 注册 GitHub 账号
本文搭建博客最终博客站点是托管在 GitHub 上的,为什么会选择 GitHub 呢?因为 GitHub 是全球最大的开源社区,其稳定性自然没啥质疑的。往往最大的 DDoS 攻击也是发生在针对 GitHub 上的,毕竟承受能力不行的估计连小几个数量级的 DDoS 流量攻击都顶不住。那好,既然我们博客要托管在 GitHub 上,自然就需要一个 GitHub 账号。
首先,我们打开 GitHub 官网:https://github.com
在打开 GitHub 官网之后,右上角能够看到两个按钮 “Sign in” 和 “Sign up” ,分表表示 “登录” 与 “注册”。通过右上角 “Sign up” 即可进入注册页面。
注册非常简单,首先选择你的用户名,咱们程序员应该都有自己的 ID,也称之为昵称。比如:笔者昵称就是 ismdeep . 在注册很多网站时候都会选择这个昵称。而我们注册的昵称也会决定我们博客的地址: 昵称.github.io ,比如笔者的就是 ismdeep.github.io ,至于这个博客想要绑定自己的域名,这以后再写文章进行说明。
注册账号的页面既然都打开了,怎么注册的事情就再简单不过了吧。

注册账号后有可能需要前往注册的邮箱进行一番验证。
注⚠️:有的邮箱可能会把邮件丢到垃圾箱中,请注意查收。
验证了邮箱之后,咱们就可以通过 GitHub 首页上的 “Sign in” 进行登录了。
0x09 创建 GitHub Repository
登录了 GitHub 之后,右上角有一加号➕,我们可以通过此处来新建一个 Repository。

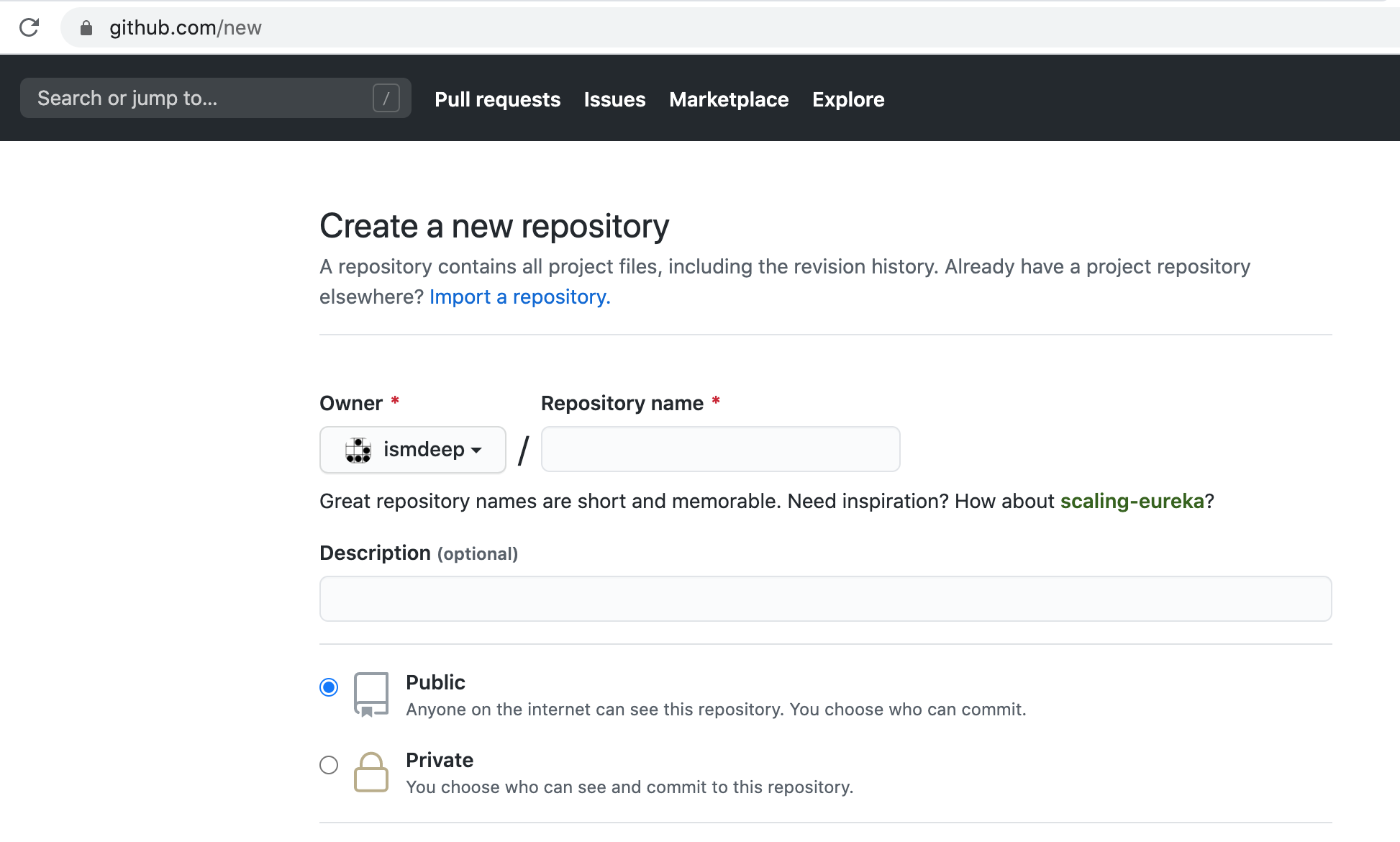
即进入如下页面:

0x0a 配置博客项目并关联 GitHub Repository
编辑博客项目文件夹中的 _config.yml 文件,在文件末尾处可以找到 deploy 配置项,我们对其进行编辑。笔者设置如下,各位可按照自己的实际情况进行设置。配置文件编辑推荐用 Sublime Text 3
deploy:
type: 'git'
repository: http://github.com/ismdeep/ismdeep.github.io.git
branch: master
那接下来就可以在博客项目中通过以下两个命令进行生成静态网站并发布了。
hexo generate
hexo deploy
提示:Hexo 命令都有简化版本,比如以上两个可以简化为
hexo g
hexo d
0x0b 访问并分享博客网站
通过以上命令发布了博客,就可以访问了。笔者网址是 https://ismdeep.github.io 各位可根据自己用户名称来确定网址是啥。
注意⚠️:由于从 GitHub Repository 到 GitHub Page 同步需要一定的时间,所以博客发布之后并不会非常快的就能看到效果,可能需要等一段时间,大概一两分钟即可,不会等太久的。
0x0c 总结
写博客是一件百利无一害的事情,通过写博客,可以锻炼总结能力、向他人传授知识的能力、写作能力等等。通过本文,我们学会了自己从零搭建一个博客的所需要的所有技能。如在阅读本文中遇到任何无法理解的地方,请发邮件给我,我将耐心解答。